Shopify is a popular and user-friendly e-commerce platform that helps small businesses build online stores. One of the most important factors for increasing sales in an online store is showcasing your products in a standard and professional manner.
To achieve this, it’s recommended to follow some guidelines when showcasing your products on Shopify. Shopify Product Image Size should be 2048 by 2048 pixels. If your product is not square, try to keep the aspect ratio at 2:3. When editing your images, ensure that the product is centered and that there is at least 10% space around the product (canvas size).
Best Shopify Product Image Size

Square images can create a visually appealing and balanced presentation for your products on your online store. If you use the same dimensions for the Shopify collection image size, it will showcase your product gallery nicely.
When uploading products to our ecommerce shop, we aim to provide high-quality images with a low file size. Did you know that Shopify automatically compresses image file sizes without compromising image quality? This means that you can upload larger images to your online shop, but not excessively large.
For optimal results, we recommend using image dimensions of 2048 px by 2048 px or 2500 px by 2500 px. By using 2500 px by 2500 px, customers can view high-quality product images on any device. So, you can ensure an excellent visual experience for your customers while maintaining efficient file sizes for your online store.
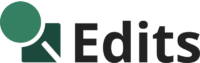
How much white space should I keep around my product?

It’s important to maintain ample white space around the product and ensure it is centered in the image. Aim for a white space of 10% to 20% of the image size, which is approximately 300px for a 2048px image. This will ensure optimal product visibility on all devices and create a consistent and visually appealing look for your web shop.
To achieve accurate white space and centering in Photoshop, you can use guides or rulers to measure and maintain consistent spacing. This will help you create a professional and polished appearance for your product images.
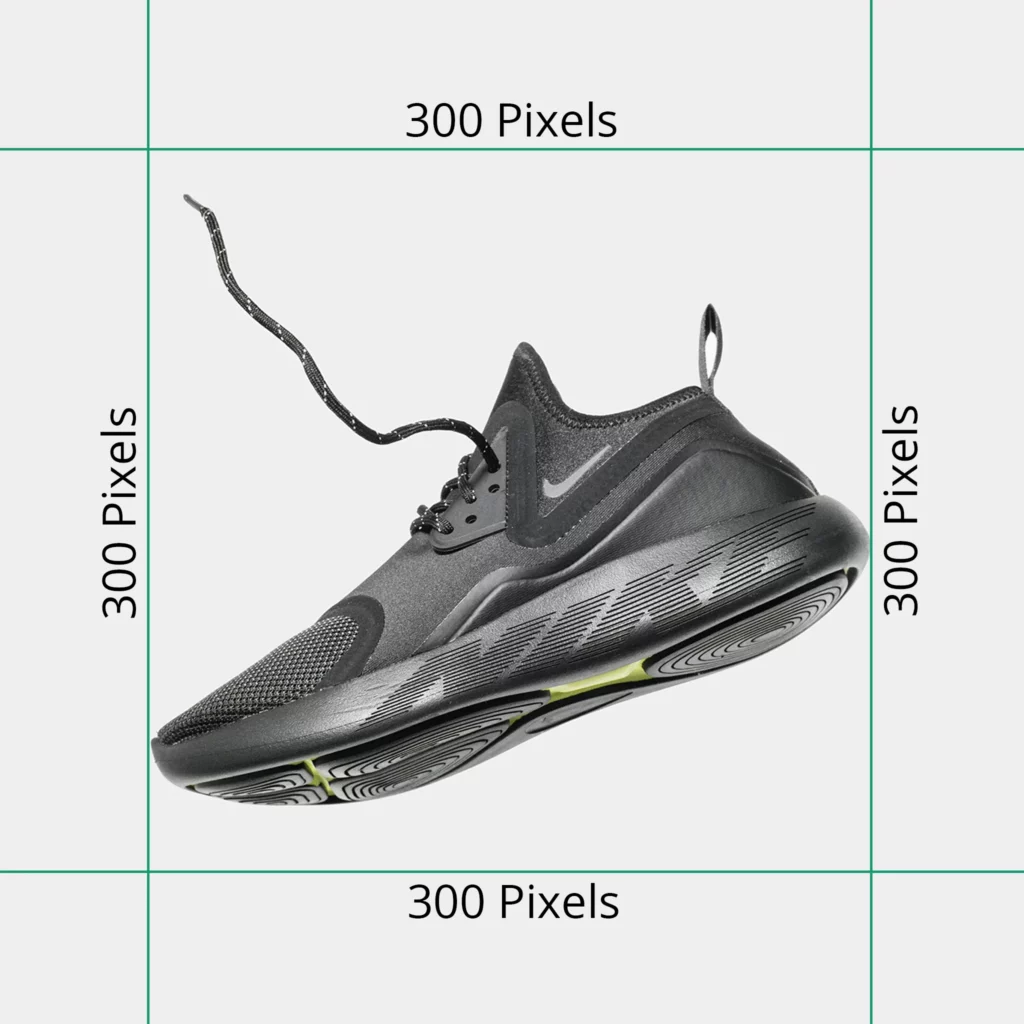
Best aspect ratio for Shopify Product Image

Aspect Ratio 1:1
The recommended aspect ratio for Shopify product image size is 1:1 or square. This means that the width and height of the image should be equal, resulting in a square-shaped image. This allows for flexibility in displaying the images across different screen sizes and resolutions.

Aspect Ratio 2:3
If a 1:1 aspect ratio is not suitable for your image, you can consider using a 2:3 aspect ratio. For example, if you have photographed your coat product with a model and you want to upload multiple images showing different angles (front side, back side, face frame, garment details), a 2:3 aspect ratio would be a good choice. Many clothing brands use this aspect ratio for their online product images.
How to reduce image file size?
It’s important to reduce image file size without losing image quality. This helps images load faster, and even search engines recommend compressing image file size. Visitors expect instant loading of images when navigating a website or page, and with the competitive nature of businesses online, it’s crucial to optimize your website for better performance and higher rankings on search engines.
Image format:
WebP format offers significant file size reduction of 70% to 80% while maintaining image quality, and it is supported by all major web browsers. Optimizing your image format to WebP can greatly improve website performance and user experience.
Image size:
The file size of an image depends on its height, width, and DPI. For Shopify product image size, I recommend using image sizes of 2048px or 2500px for larger images, and 1024px for smaller images. Keeping image sizes between 1000px to 2500px is advisable for optimal performance. For online product images in RGB mode, 72 DPI is recommended. If you plan to print the images, you should use CMYK mode with 300 DPI for higher quality output.
How to make all product images the same size on Shopify
After photographing your products, crop them with the same aspect ratio and center the product in Photoshop. Save them as JPEG and upload them to your Shopify shop. If you are not proficient in Photoshop, you can also consider using a professional photo editing company to ensure proper editing.
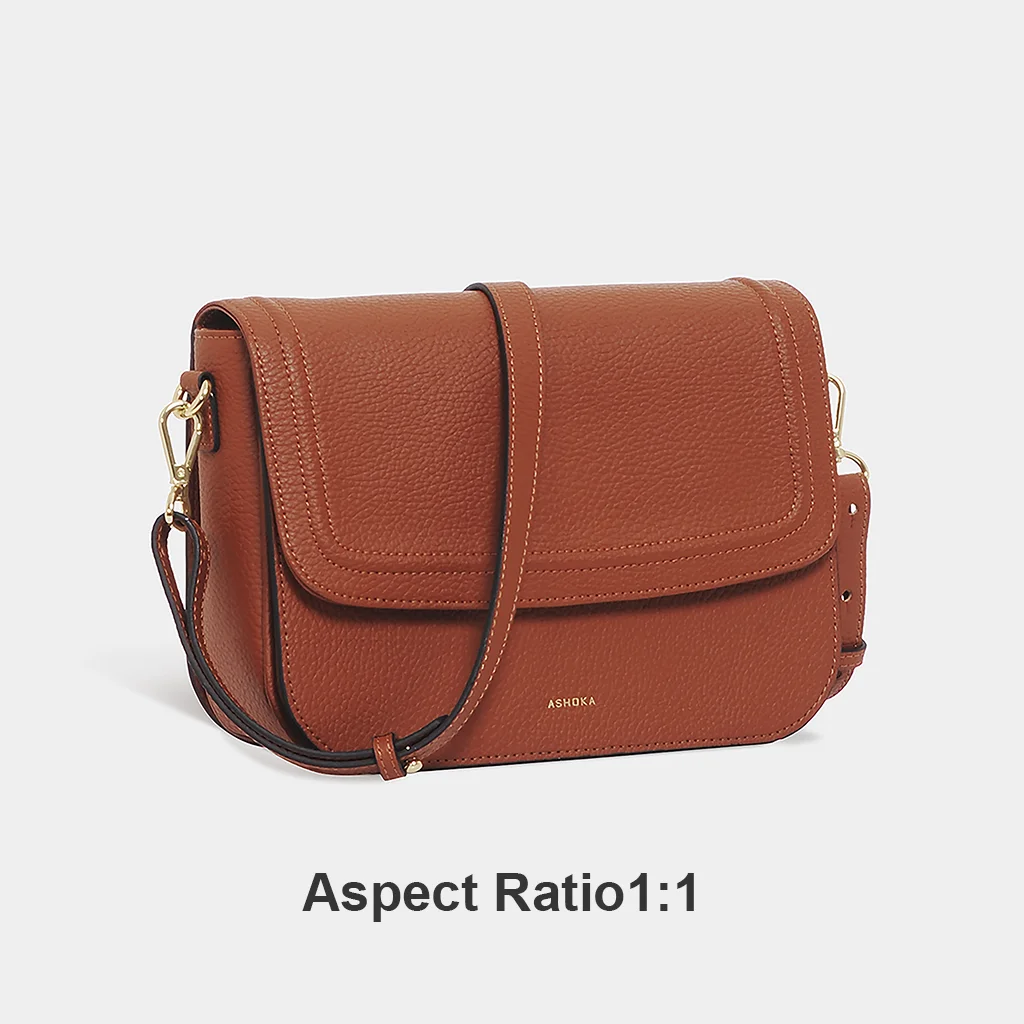
What is the best product background color?
White backgrounds are the most commonly used in e-commerce photography, and they are widely used in many online shops that sell products. The color codes commonly used for white backgrounds are #ffffff, #efefef, and #f2f2f2, which are all variations of white with slight differences. For example, #ffffff is pure white and is often used as the primary color for product backgrounds.

However, using 100% white color can sometimes make it difficult to distinguish between the web background and the image background. Many websites use white as their primary background color, which can create a seamless look. In my opinion, #f2f2f2 is a good choice for all brands, as it provides a subtle off-white tone that can add a touch of sophistication.
Remember, Some luxury brands also use black as a background color to convey a sense of exclusivity and elegance.
What are the ideal Shopify image sizes?
he ideal image sizes for Shopify can vary depending on the specific usage and placement of the images. Shopify has established guidelines for image sizes, with a maximum limit of 4472 by 4472 pixels (20 Megapixels) and file sizes up to 20 MB.
However, for optimal performance, it is recommended to use images with file sizes of less than 5 MB and image dimensions smaller than 2500 pixels on the longest side. This ensures faster loading times and smoother browsing experience for your customers. Here are some general guidelines:
For collection images, it is recommended to use an image size of 2048 pixels or 2500 pixels on the longest side for optimal display on all devices.
Thumbnails are usually smaller images used for product thumbnails or gallery images. A size of 400 pixels by 400 pixels or 800 pixels by 800 pixels is often used for thumbnail images.
It’s important to note that Shopify automatically generates multiple image sizes for various devices and screen resolutions, so it’s best to upload high-quality images with sufficient resolution to ensure optimal display on all devices. Additionally, always consider the specific theme and layout of your online store when determining the ideal image sizes for your Shopify website.
What Image Format Is Best for Shopify?
The best image format for Shopify is JPEG (or JPG) format. JPEG is a widely supported image format that provides good image quality with relatively small file sizes, making it ideal for online stores. Shopify automatically optimizes JPEG images for web viewing, ensuring fast loading times while maintaining good image quality.
Another recommended image format for Shopify is WebP, which is a newer image format that provides even smaller file sizes compared to JPEG, without compromising image quality. However, WebP may not be supported by all web browsers, so it’s important to check compatibility with your target audience’s browsers before using WebP images on your Shopify store.
How to Edit and ready Images for Shopify?
Editing and preparing images for Shopify involves several steps to ensure that they are optimized for web viewing and provide a visually appealing presentation on your online store. First, you need to crop and resize them, remove unwanted objects, clean the background, and retouch product parts if needed. You may also need to adjust color and replace the background if necessary.
If you need assistance, you can consider using a clipping path company, which can handle all the necessary tasks to make your images ready for showcasing on your online shop.